Appearance
阿里巴巴图标库
步骤 1: 创建Iconfont图标库
- Iconfont图标库https://www.iconfont.cn
- 注册iconfont账号,并登录。
- 第一次使用先点击资源管理、我的图标,我的项目,添加项目

- 搜索图标,把需要的图标加入购物车

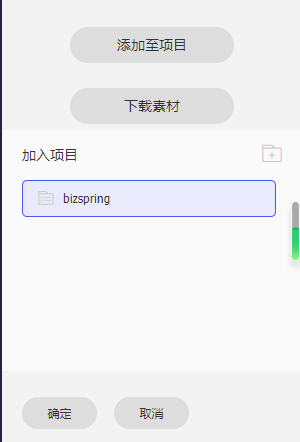
- 点击购物车按钮,点添加至项目,选择已建好的项目名称,点确定把已经加入购物的所有图标添加到项目中。
步骤 2 :管理图标库
- 项目管理地址: https://www.iconfont.cn/manage/index?manage_type=myprojects
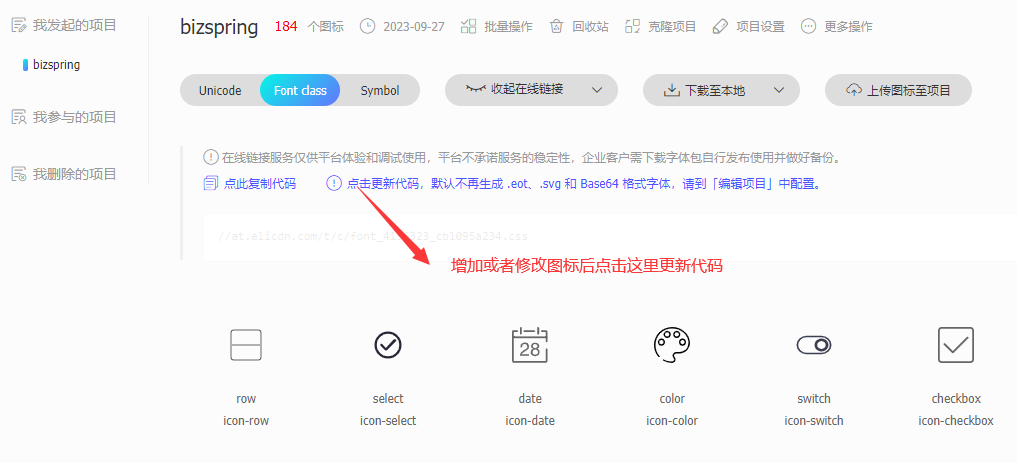
- 鼠标指向已添加到项目中的图标,可以对图标进行编辑或者删除等操作

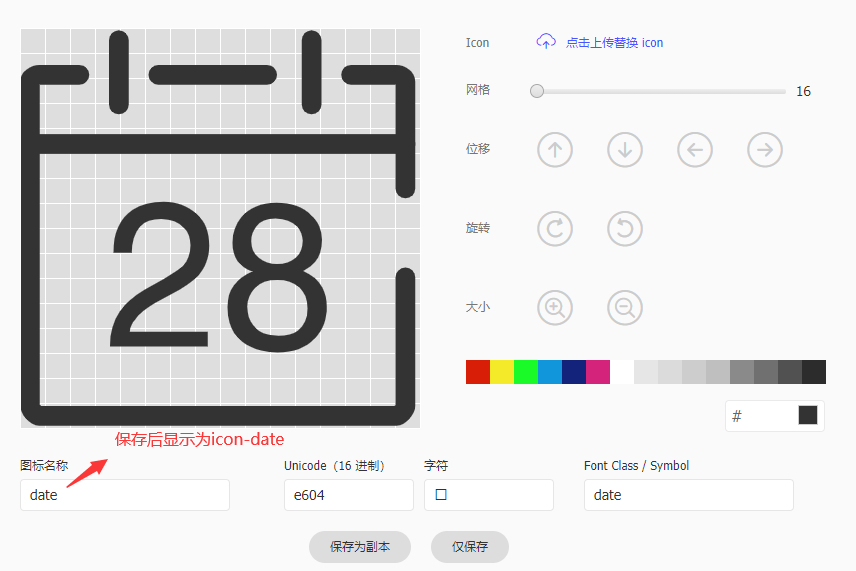
- 点编辑按钮图标可以进行编辑,如不符合自己项目使用规范的图标名称,图标颜色,图标大小等。

- 生成在线Url,图标每次发生改变(新添加或修改)后,都需要点击更新。
步骤 3 :图标的加载
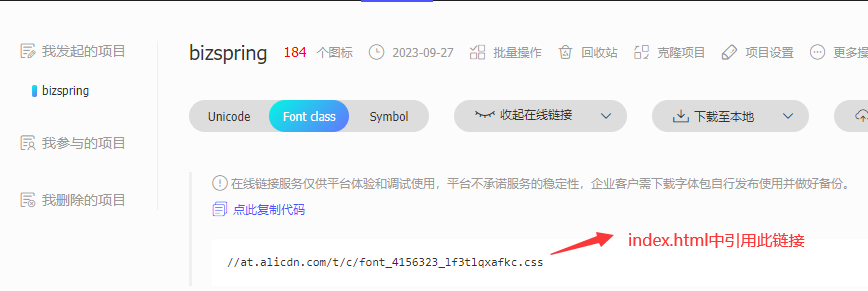
- index.html中引入生成的链接,图标库重新生成后需要同步更新index.html中的链接。
步骤 4 :图标的调用
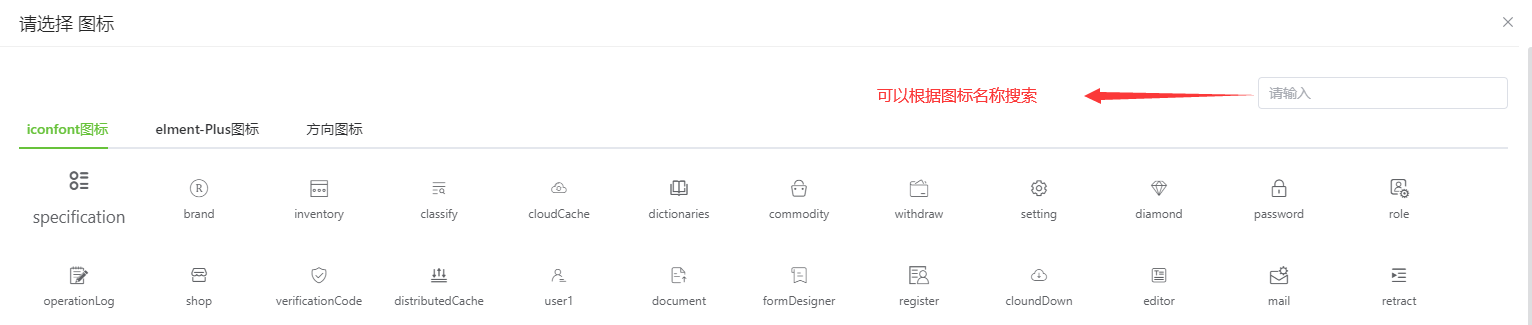
维护图标选择器列表 src/const/iconList.js
javascript
export default [{
label: '阿里云图标',
list: [
{
label: 'inventory',//图标显示名称
value: 'icon-inventory'//图标
},
...
]
}]class引用
html
<i class="icon-navicon"></i> BizSpring
BizSpring